Changelog
-
We are aware of recently disclosed vulnerabilities affecting React Router and Remix:
- CVE 2025-31137 (React Router 7 and Remix): Spoof request path allowing certain access control bypasses
- CVE-2025-43864 (React Router 7 only): Cache poisoning leading to unusable responses
- CVE-2025-43865 (React Router 7 only): Cache poisoning with arbitrary data
Impact on Netlify sites:
- CVE 2025-31137: Sites on Netlify are not vulnerable, because the Netlify CDN cache varies on the query string by default, and Remix and React Router sites on Netlify do not use the impacted Express package.
- CVE-2025-43864: Sites on Netlify using React Router 7.2.0 to 7.5.1 were vulnerable until 04/27 3:00 UTC. However, exploitation requires all of the following conditions for a given URL to be poisonable:
- The site must not be using React Router’s SPA mode.
- The page or loader must be explicitly setting caching headers.
- A malicious request would need to be the first request to reach the cache (such as immediately after a deploy or cache invalidation).
- CVE-2025-43865: Sites on Netlify using React Router 7.0.0 to 7.5.1 were vulnerable until 04/27 3:00 UTC. However, exploitation requires all of the following conditions for a given URL to be poisonable:
- The page or loader must be explicitly setting caching headers.
- A malicious request would need to be the first request to reach the cache (such as immediately after a deploy or cache invalidation).
We strongly recommend upgrading to the latest versions of React Router (7.5.2).
Given these specific requirements, the number of vulnerable Netlify sites is low. However, out of an abundance of caution, our engineering team is actively rolling out a mitigation to further protect against these vulnerabilities. We will continue to monitor the situation and will provide updates as our work progresses.
Update: As of 2025-04-27 3:00 AM UTC, a mitigation has been rolled out to the Netlify CDN for all vulnerable sites.
-

Our “Why did it fail?” feature now integrates better with your chosen AI-powered development workflows. When our AI shares its diagnosis and proposed solution, the “Copy analysis for use in AI tools” button will copy to clipboard:
- The relevant error log lines from your deploy
- Diagnosis of the problem
- The proposed solution
This is ready to paste into your AI tool of choice, unlocking a closer feedback loop to speed up bug resolution and get your deploy up and running error-free!
-
Build, deploy, and host Model Context Protocol (MCP) servers on Netlify today. This emerging protocol lets you expose tools, resources, and prompts to AI agents via the open MCP standard. This helps streamline creating good agent experiences and bringing powerful context-aware capabilities to the AI applications your end users are relying upon.
Read the “Building MCPs with Netlify” developer guide by Sean Roberts to get started.
-
Netlify now makes it even easier to deploy zipped site builds with improved support for multipart/form-data. The updated deploy flow encourages developers to include a title field — a descriptive message similar to a git commit — explaining the purpose of the deploy. This title appears in the Netlify UI, helping teams track changes, review builds faster, and maintain better deploy hygiene.
Zip it, tag it, ship it 🚀 Get started with this developer guide.
-
When using the Netlify context files in Cursor or Windsurf, whenever the agents generate code with Netlify Forms, they will add the honeypot field to make your forms more secure by default.
-
We’ve made a couple improvements to our audit log entries to better help you understand changes to your teams and sites.
When an environment variable is updated, you will now see the name of the environment variable (key) in the audit log.

When a team member’s role is updated, you will now see the old and new role in the audit log.

If you subscribe to Team membership notifications from our Netlify Slack app, then you will also see the old and new role. This only applies to any events made on or after April 14th, 2025.

-

We’ve made meaningful Netlify CLI performance improvements in v20.0.0, making your workflow 2 to 3x faster with:
- ~400ms faster startup for every command
- >2s faster execution for most commands
- ~5s faster builds for Next.js apps
Get the latest by running:
npm install -g netlify-cli@latestFor an additional 10-15% performance boost, use Node.js 22.8.0 or later.
-

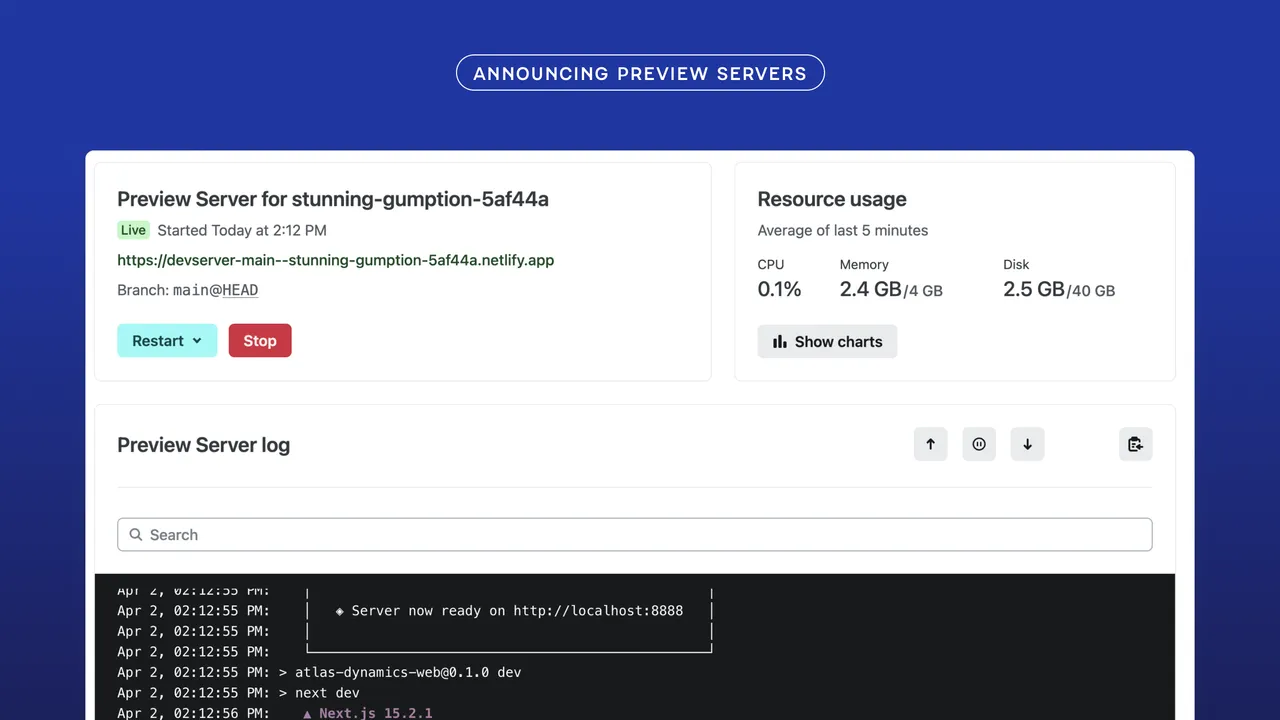
Today, we’re making Preview Servers available to everyone. These cloud-hosted development environments change how teams and AI agents collaborate on web projects. Initially introduced in private…
-

When using a partner integration to deploy your site, the partner may now include helpful links back into their platform which you’ll see in the site overview page.
This will make it more seamless for you to move between the Netlify UI and your chosen integration for making changes to your site.
Learn more about including
deploy_originmetadata from our guide on deploying sites from AI tools.